text-shadow: h-shadow v-shadow blur color; 参数的介绍如下: h-shadow:水平阴影的位置。允许负值 v-shadow:垂直阴影的位置。允许负值 blur:模糊半径 color:阴影的颜色 这个参数使用可以一组使用,也可以多组使用。一组使用时最常见的效果,他可以生成普通的阴影效果,如下面的代码: text-shadow:5px 5px 5px #333; 效果:
通过修改参数,或者对参数进行多组使用,就可以实现多种特殊的效果,如下面的几种情况:
1.霓虹灯效果: 代码:text-shadow: 0 0 20px #FF0; 效果:
2.辉光效果,可以通过比较大的模糊半径来增加辉光效果,也可以通过多组数据来达到多种不同的阴影: 代码:text-shadow: 0 0 6px #fff, 0 0 10px #fff, 0 0 15px #fff, 0 0 40px #ff00de, 0 0 70px #f0e; 效果:
3.投影效果: 代码:text-shadow:0 1px 1px #fff; 效果:
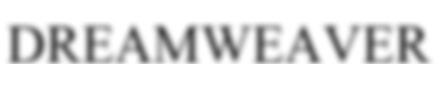
4.浮雕效果: 代码:text-shadow: -1px -1px 0 #fff,1px 1px 0 #333,1px 1px 0 #444; 效果:
5.模糊文字效果,这个要注意,文本的颜色值应为transparent: 代码:color:transparent; text-shadow:0 0 4px #000; 效果:
6.内阴影效果 代码:color:#000;background-color:#ccc;text-shadow:1px 1px 0 #ddd; 技巧:文本颜色最深,阴影颜色次之,背景色最浅。 效果:
7.描边效果: 代码:text-shadow: 1px 1px 0 #f00,-1px -1px 0 #f00; 效果:
8.3D文本(长阴影)特效: 代码:text-shadow: 1px 1px 2px rgba(97, 98, 96,0.8),2px 2px 2px rgba(97, 98, 96,0.8),3px 3px 2px rgba(97, 98, 96,0.8),4px 4px 2px rgba(97, 98, 96,0.8),5px 5px 2px rgba(97, 98, 96,0.8),6px 6px 2px rgba(97, 98, 96,0.8); 效果:
9.复古卡通风格(Vintage retro风格): 代码:color:#eee;background-color:#666;text-shadow: 2px 2px 0 #666, 3px 3px 0 #eee; 技巧:第一个阴影色和背景色相同;文本前景色和第二个阴影色相同。 效果:
以上介绍了text-shadow的9中用法,若能举一三反,可作出更好更有趣的效果来。
滤镜语法的局限性
后记:(2023.11.27)
原来江湖名单字体一直是宋体,改为微软雅黑后,掌门和派花的两种特效就不能看了(贵宾效果影响不大)。
解决方法:名单其他字体雅黑,派花和掌门字体单独使用宋体。
转载请注明:江湖传说 » CSS3文字阴影text-shadow使用详解